Since Blogger doesn’t offer the option to automatically add a drop down menu as In WordPress. On like in WordPress you can easily get a drag and drop option to add drop down menus but blogger doesn’t offer the option, so we have to look for another alternative and we then decided to make our own.
In today article I will be showing you a simple and very easy process of adding a drop down menu in blogger,This process only requires a little bit of CSS and HTML knowledge, but not to worry I will walk you through it so it doesn’t seem so confusing.
Recommend:How-to-add-related-post-widget-to-blogger-with-thumbnails
How To Create A Simple Responsive Drop Down Menu in Blogger
What is a responsive mean : A responsive drop down menu is user-friendly for both desktop and mobile users, the menu provides a quality experience for all of the users, It work's with the viewport width, if the width is less than the width of the menu bar, an automatically alternated compact menu appears.
LIVE DEMO
Responsive drop down menu
How To Create A Simple Responsive Drop Down Menu in Blogger
Below are the simple steps to setup and add this drop down menu in blogger...Step 1. In order to create this simple responsive drop down menu we will be making use of a simple free drop down menu generator ..
•Click on the link:www.dropdownmenugenerator.com/
•Click on create Menu now
•Click on Sign-up(registration is free)to enjoy full benefits Or better still click on this link to register now:www.dropdownmenugenerator.com/SignUp.aspx
 |
| Ceeat menu now |
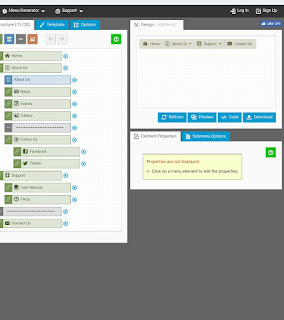
Step 2.After that is done you should see this work space
The menu consists of the four types of elements: Links, Headers, Separators, and Images.
 |
| Work space |
•The Link is a basic menu element. It can include an icon, text (label) and link (URL) to the web page or document. The browser is directed to the URL when a user clicks the Link Element.
•The Header is a useful element which allows organizing the menu elements into groups.
The Separator is a simple element which represents a thematic break between the groups of elements.
•The Image Element is similar to the Link Element. It includes a raster image, text (label) and link (URL) to the web page or document.
A right-click on an element opens the context menu. The context menu allows you to insert a new element into the proper place in your structure tree by one click.
For Mac users you can simply simulate a right-click by holding down the control key while performing a mouse click or trackpad click.
Recommend:how-to-create-footer-navigation-on-blogger
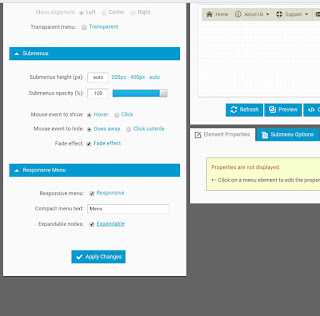
Step 3. To make it responsive, you should enable the "Responsive Menu" option under the "Options" tab. To ensure responsive menu, open it in the preview window in Menu Generator and set the window width less than the width of your menu
 |
| Enable the responsive menu |
Step 4. After you are done designing you responsive drop down menu, it is time to get the code. Click on "code" copy the code generated.
 |
| Get the code |
Step 5. Login into your blogger, Goto>>Layout >>Add new Gadget >>Html/java script
 |
| Add New Gadgets |
•on the blank Html/java script paste the code your generated in (step 4)
•save it and give it a name "menu1"
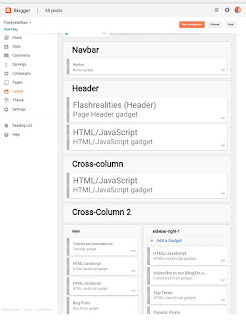
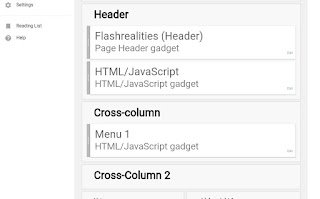
Step 6.Drag and drop that new Html/java script Gadget we just created to the cross-column
 |
| Drag to the cross-column |
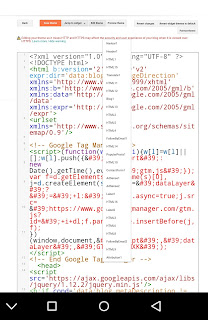
Step 7.To make that drop down menu display on blogger Mobile View, Goto>>Theme>>Edit Html>>jump>> Find the "MyMenu1" widget and add the mobile='yes' code:
<b:widget id='HTML2' locked='false' mobile='yes' title='MyMenu1' type='HTML'>
 |
| Click on Jump |
Step 8. Save the Template (Now the menu widget is enabled for the mobile view).
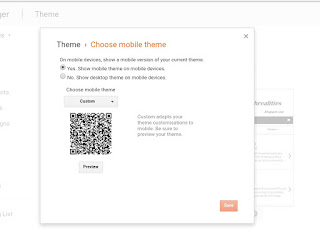
Finally, click the Gear icon below the mobile template and choose the Custom Mobile Template. Recommend:How-to-customizeedit-and-show-any-Gadgets-On-Blogger-Mobile-Template. View the mobile version of your blog in blogspot which now displays your responsive menu under the header. That's All!
 |
| Custom Mobile View |
•How-to-add-meta-tag-on-blogger
•How-to-add-keywords-in-blogger-post-for Seo
•Keywords-seo-optimization.html
Thank you for reading this article on how to create a responsive drop down menu in blogger, hope you find it helpful, we will love to hear from you....for any questions or suggestions place them on the comment box below and I will attend to it immediately. Show some love share this post




0 comments:
Post a Comment